# 数据驱动(Data Driven)
Vue.js的核心思想:数据驱动
更新时间: 2019-04-04
数据驱动有两部分内容:
模板(template)和数据(data)如何渲染成最终的DOM数据的变化,驱动视图的变化(后面再介绍)
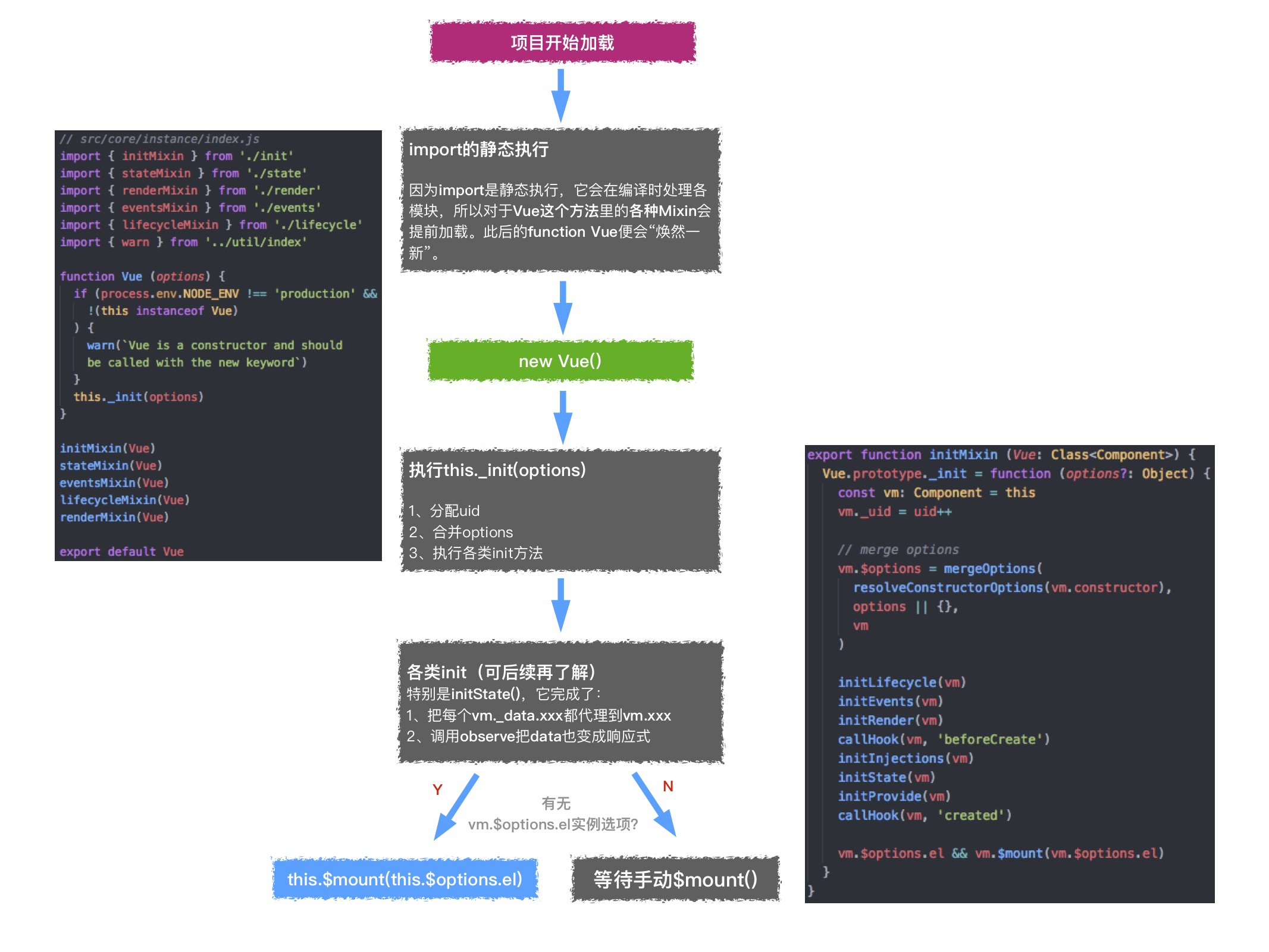
# new Vue发生了什么(如何渲染最终的DOM)

# initData的大致思路
- 用两个变量(
临时变量data、vm._data)来存储data函数返回的对象。getData作用是,若data是Function,就返回data函数返回的那个对象vm._data主要是代理时用到
- 先拿到data里的
key,再拿到props、methods拿到key。要保证让他们不能冲突(因为最终都会挂载到vm这个实例上,通过this可以访问到) - 再对那些
不冲突data里的属性调用:proxy(vm, '_data', key) - 在
proxy里,通过defineProperty,对vm这个对象新增一个key属性,并将它的属性描述里的getter、setter指向this[sourceKey][key]里的getter、setter。这样做是为了使得访问this.name可以拿到this._data.name,也就是this.$options.data
# Vue实例挂载的实现
# 挂载前说一下
在/public/index.html下,会有个<div id="app"></div>这个dom节点。那么这个节点就是 下面要展开一系列挂载过程 的一个挂载点。
细心发现,app.vue里面也有一个<div id="app"></div>。实际上组件里的这个id="app",app也可以换成其他的,也不影响使用。它是起到 障眼法(即看起来和挂载前的DOM节点一样) 的作用
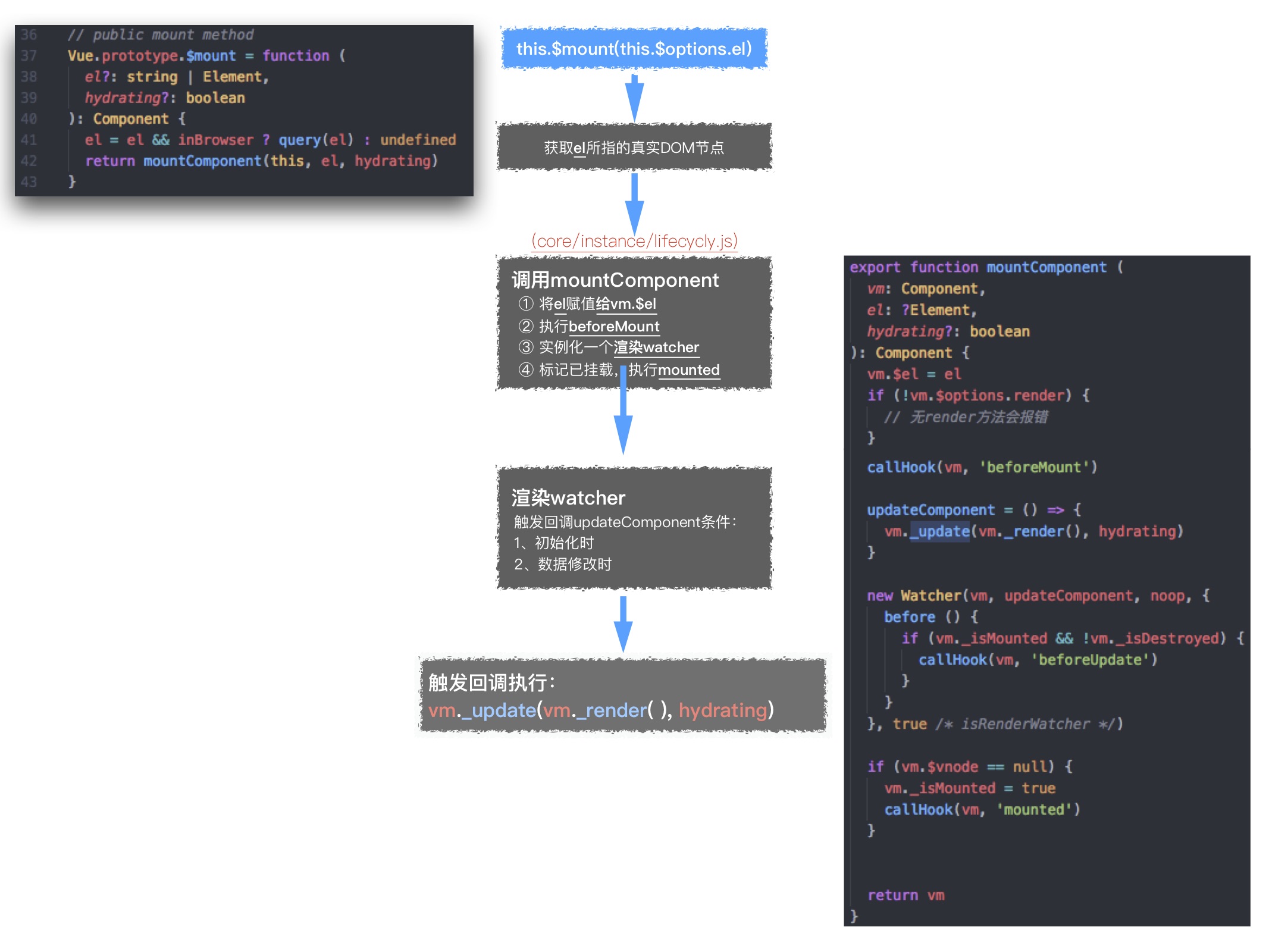
# 首先是$mount方法
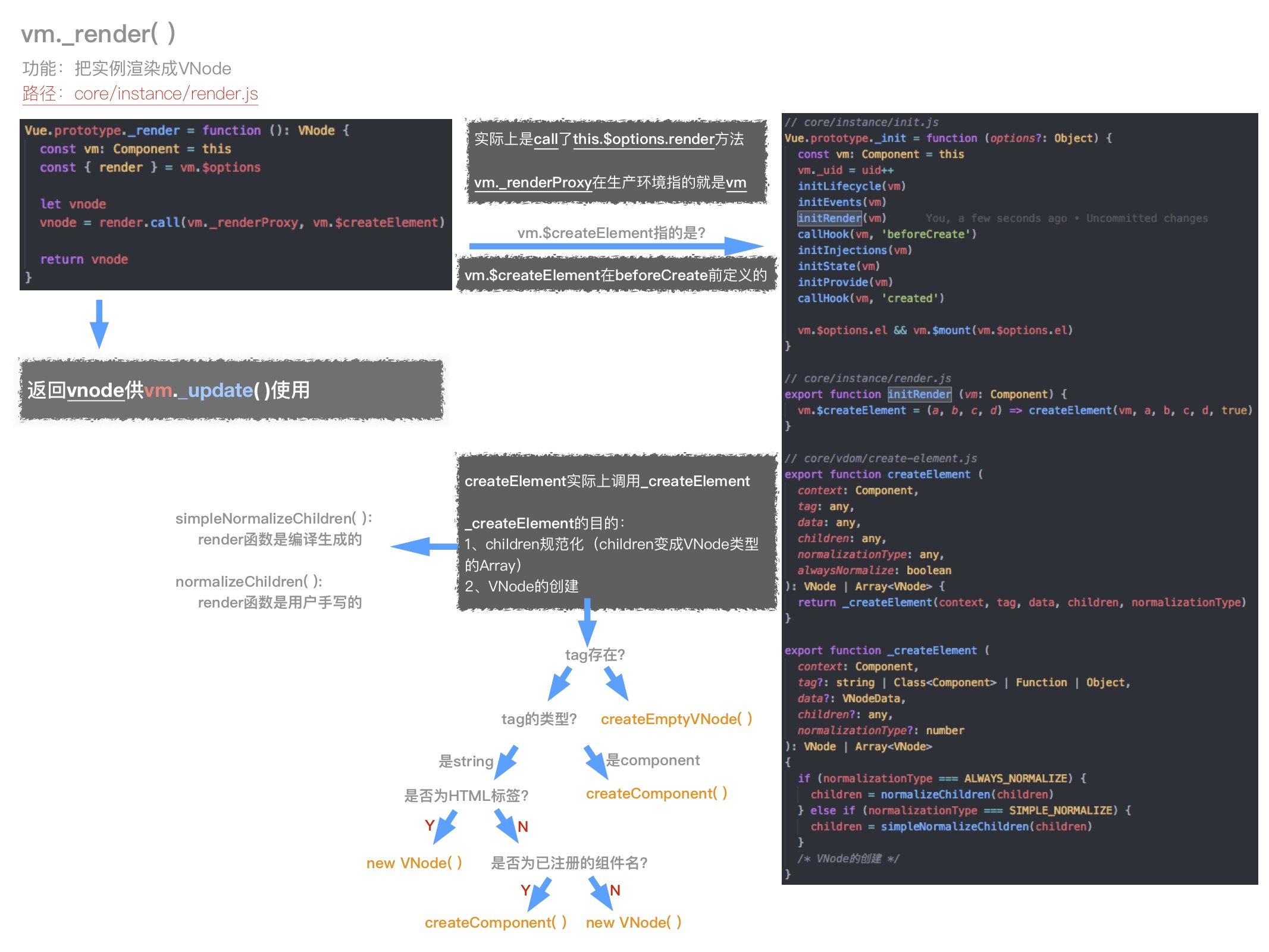
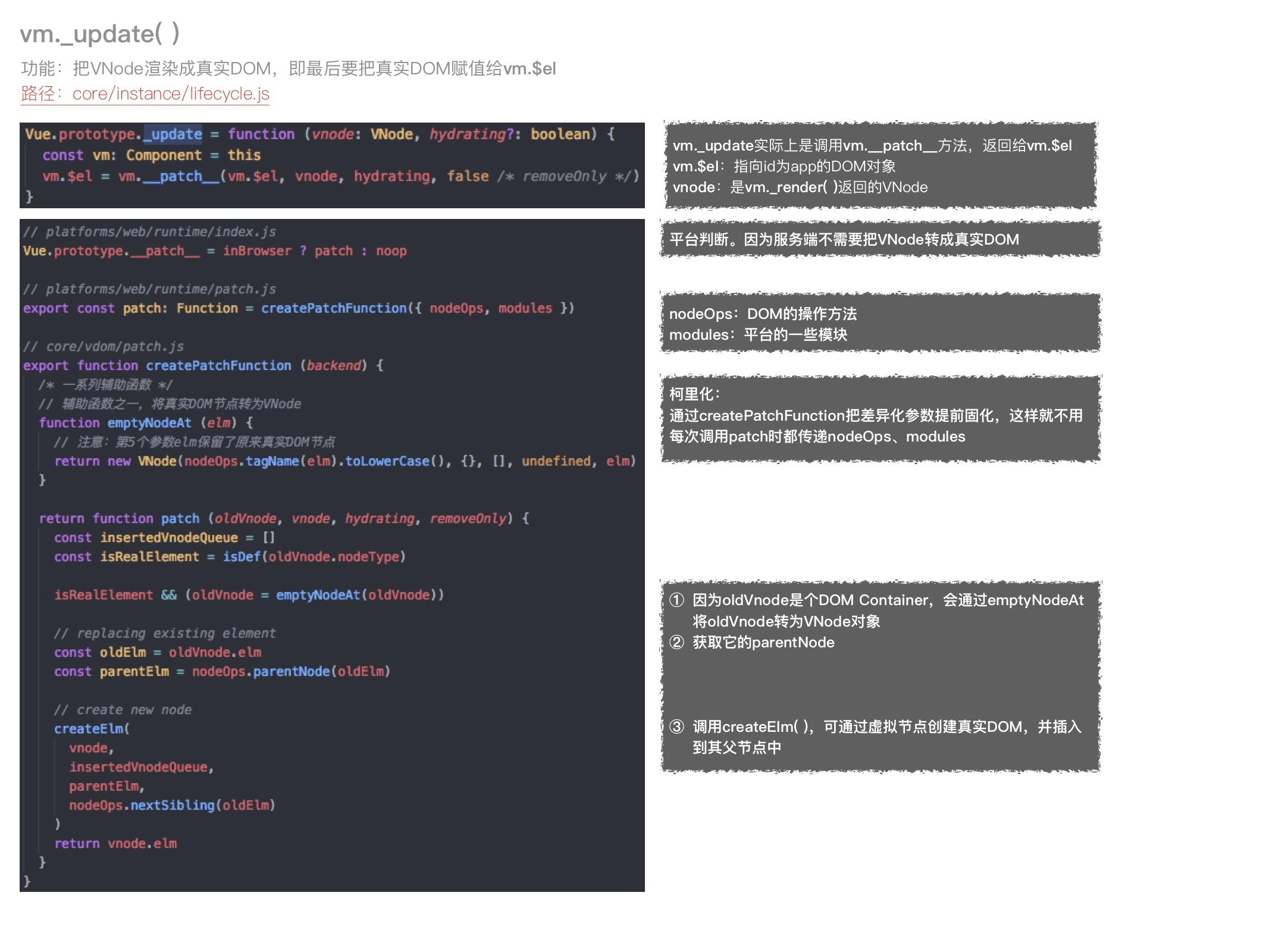
vm.$mount挂载的目标,就是把 模板 渲染成 最终的DOM。
【前情提要】compoler版本的$mount会先缓存原型上的$mount,最后调用mount.call(this, el)。只是中间加入了一些判断,使得el或者template都能符合规范地转成render方法(通过“在线编译”——compileToFunctions方法)




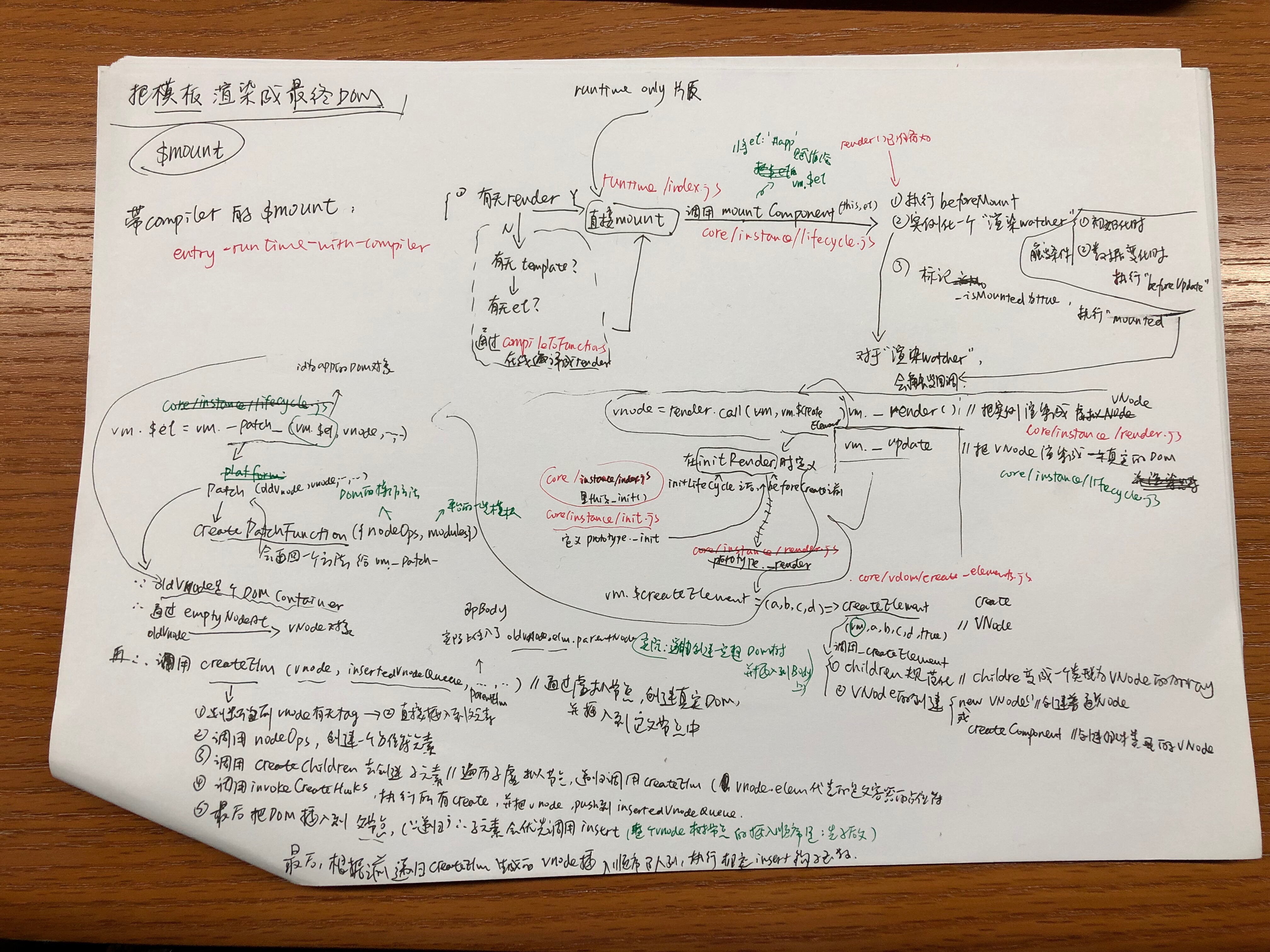
附草稿:

← 基本知识 组件化(Component) →