# BFC和浮动
BFC指的是块级格式化上下文
# 浮动
浮动的目的:一行显示多个div元素
规则:若元素A是浮动的:
- 若他前一个元素也是浮动的,那会跟随前一个元素的后边
- 若他前一个元素是在标准流的,那会和前一个元素的底部对齐
牢记:clear规则只能影响使用清除的元素本身(可以使xx元素的左/右边不允许出现浮动元素)
例子:
div1、div2都是浮动的,希望做到div2紧跟div1底部对齐
解决方法:
.div2 {
clear: left; /* 指定 div2元素左边 不允许出现浮动元素 */
}
1
2
3
2
3
# 浮动会带来什么问题?
- 多个浮动元素可能导致父元素高度无法撑开
- 浮动元素后面的非浮动元素(内联元素),会跟随其后
- 浮动元素前面的非浮动元素,会影响页面的结构
# 清除浮动
- 在父元素最后一个子元素后,再加一个子元素,属性为
clear: both; - 在父元素新增伪类:
.parent:after {
display: block;
content: ' ';
clear: both;
}
1
2
3
4
5
2
3
4
5
- 给父元素设为
overflow: hidden;(利用BFC的原理) - 给父容器设为
float: left;(利用BFC的原理)
# 块级格式化上下文(BFC)
BFC指的是块级格式化上下文,可以把BFC理解为一个封闭的大箱子,箱子内部的元素无论如何都不会影响到外部。
# 触发BFC的条件
- 根元素(body)
- 浮动元素
- 绝对定位元素(absolute、fixed)
- display为
inline-block、table-cell、flex - overflow为
hidden、scroll、auto
触发某元素的BFC特性 = 将某元素放到BFC容器中
# BFC的特性及应用
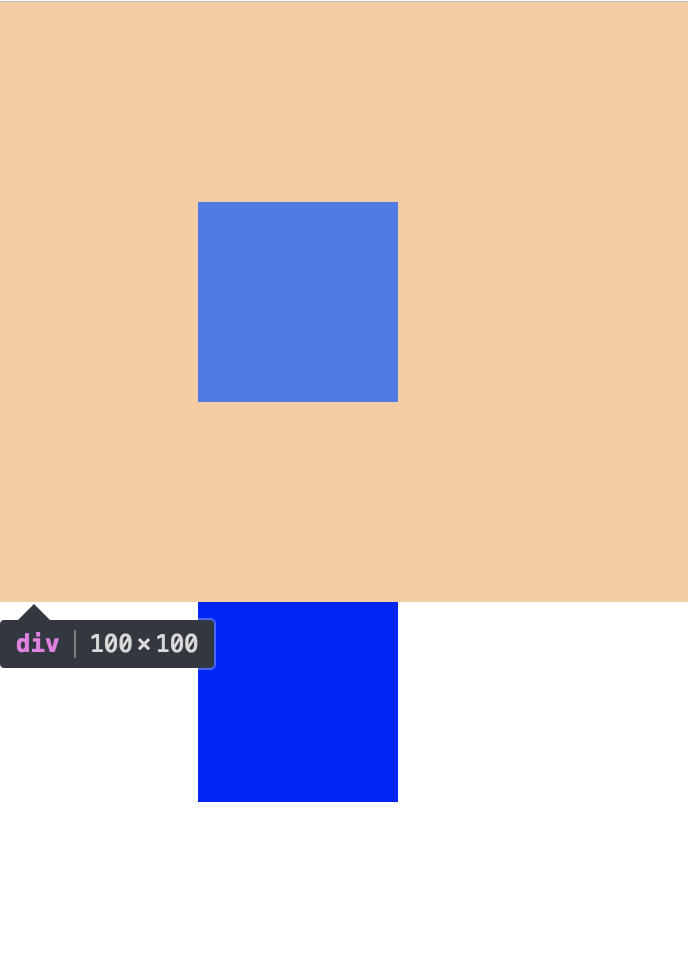
在同一个BFC里的元素的外边距会发生重叠
<style>
div {
width: 100px;
height: 100px;
background: blue;
margin: 100px;
}
</style>
<body>
<div></div>
<div></div>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
由下图可知,两个div元素都处于同一个BFC容器下(指body元素)。
上一个div的margin-bottom: 100px;,下一个div的margin-top: 100px;,可看出margin是重叠过的(即两个100px只算一个)

解决方法:为了 避免外边距(margin)重叠,可以将它们放到
不同的BFC容器中(每个div外包一个overflow: hidden;的父容器)
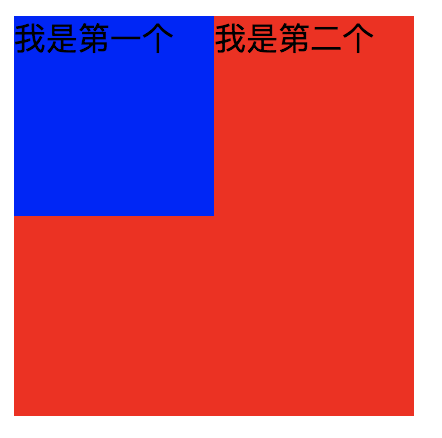
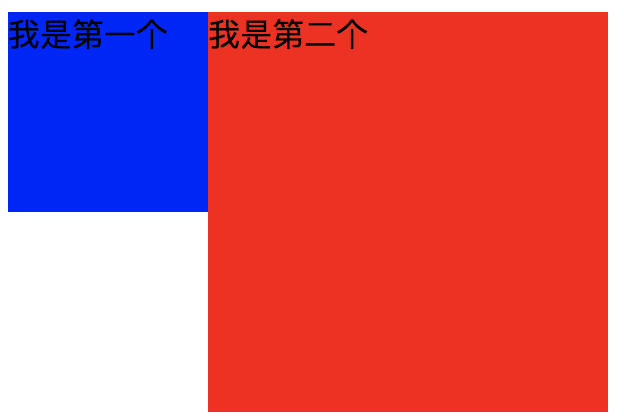
BFC容器可以阻止自身被其他浮动元素覆盖
<style>
.first {
float: left;
width: 100px;
height: 100px;
background: blue;
}
.second {
width: 200px; /* 不设定宽度可以实现 两列自适应布局 */
height: 200px;
background: red;
overflow: hidden; /* 该元素放在一个新的BFC容器 */
}
</style>
<body>
<div class="first">我是第一个</div>
<div class="second">我是第二个</div>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
由下图可知,第一个div元素有自己的BFC容器,但是对于第二个div元素处于标准流会被覆盖。
解决办法:为了 阻止浮动元素(float)的覆盖,可以触发该元素的BFC特性。
- before

- after

BFC可以包含浮动的元素(即通常说的清除浮动)
<style>
.parent {
border: 1px solid gray;
}
.child {
float: left;
width: 100px;
height: 100px;
background: orange;
}
</style>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
由下图可知,BFC容器内的浮动元素脱离标准流后,容器只剩下2px的边距高度。
解决办法:为了 包含浮动元素(float),可以触发父元素的BFC特性(overflow: hidden;)
- before
- after
# margin重叠问题
在css中,同一个BFC下相邻的两个盒子的外边距(margin)可以结合成一个单独的外边距,这种合并的方式叫折叠
- 若两个相邻的外边距
都是正数(+),结果是最大值 - 若两个相邻的外边距
都是负数(-),结果是两者绝对值较大的那个数 - 若两个相邻的外边距
一正(+)一负(-),结果是两者之和
← CSS布局 弹性盒模型(FlexBox) →