# 弹性盒模型(FlexBox)
FlexBox指的是弹性盒模型。(兼容性:需IE10及以上)
# 弹性盒模型
采用Flex布局的元素,成为Flex容器,它的子元素自动成为Flex项目
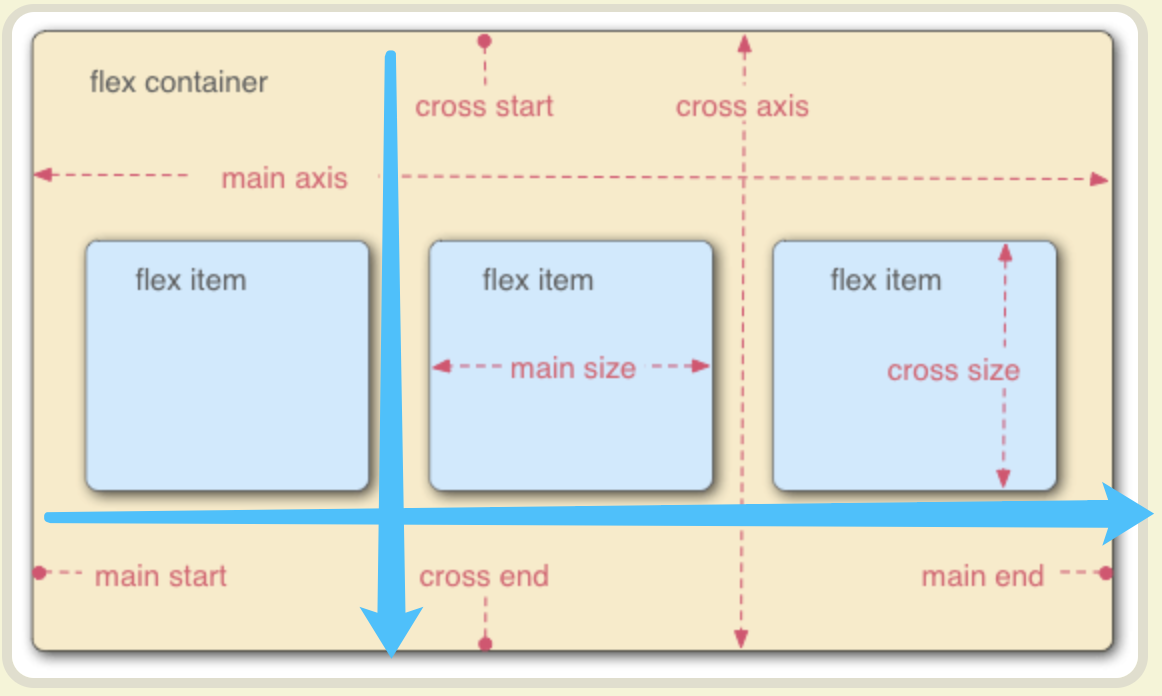
容器存在两根轴:主轴(水平)、交叉轴(垂直)。【项目默认沿主轴排列】

# 父容器的属性(6)
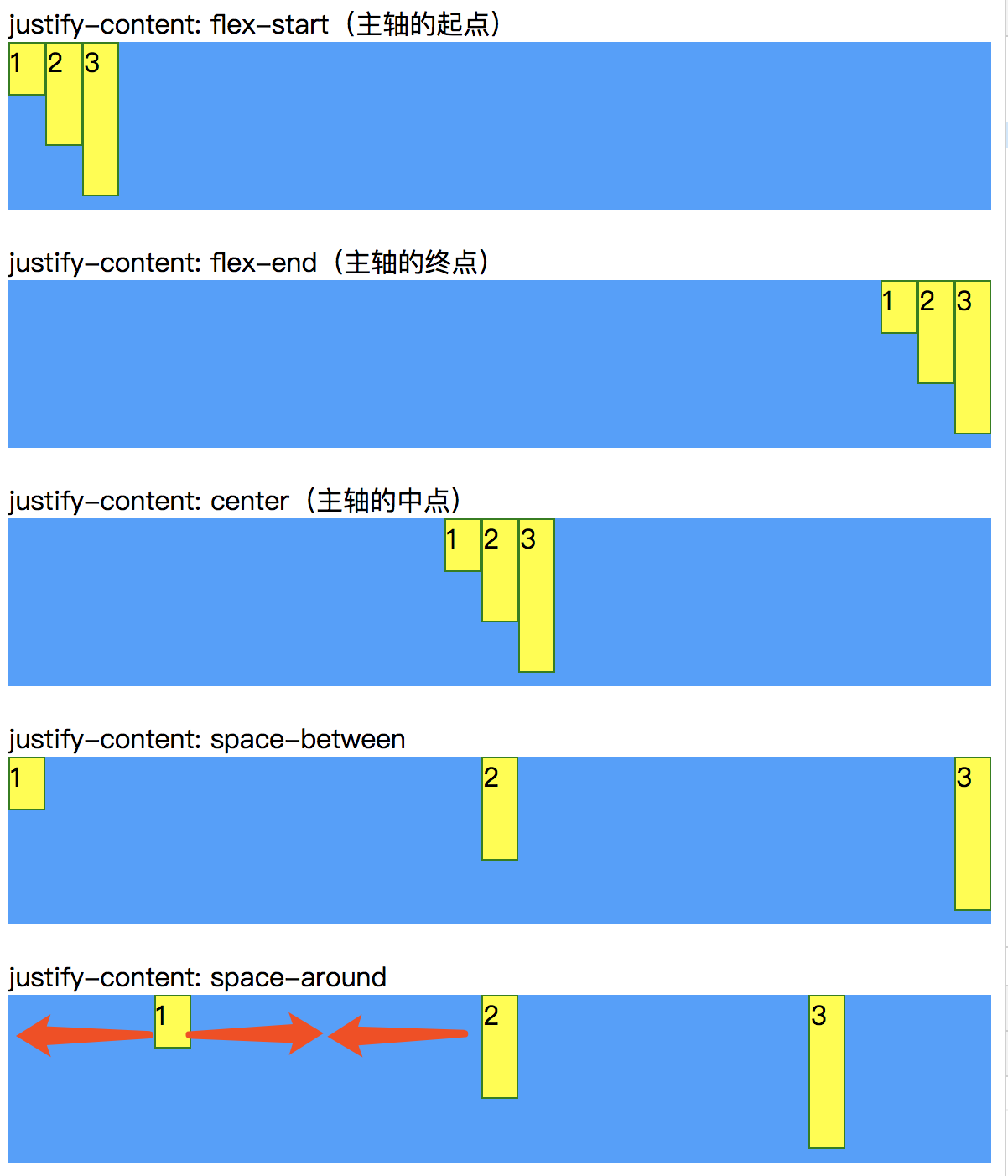
# justify-content
取值:flex-start(默认) | flex-end | center | space-between | space-around

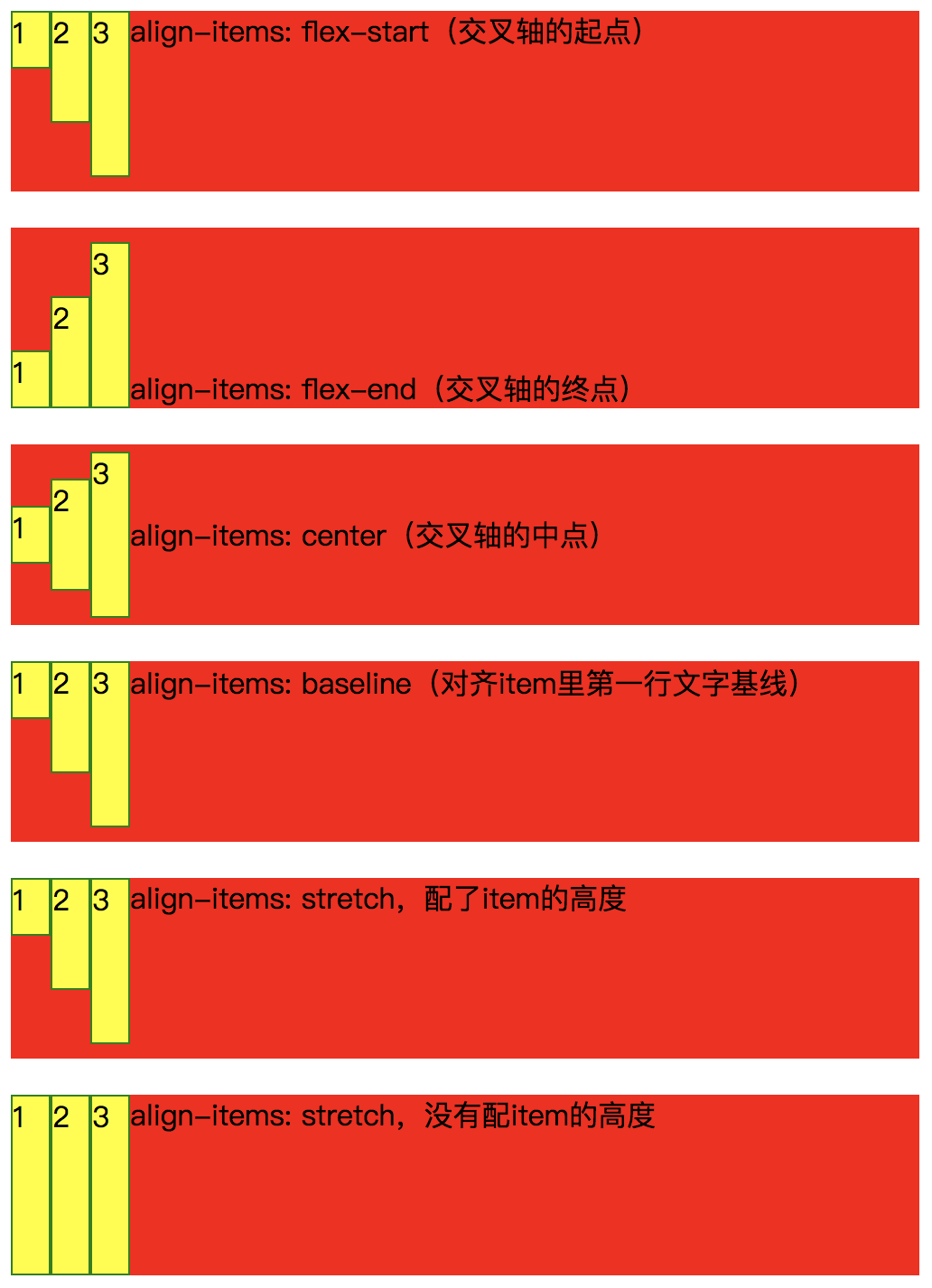
# align-items
取值:flex-start | flex-end | center | baseline | stretch(默认)

# align-content
定义多根轴线的对齐方式(若只有一根轴线,该属性不起作用)
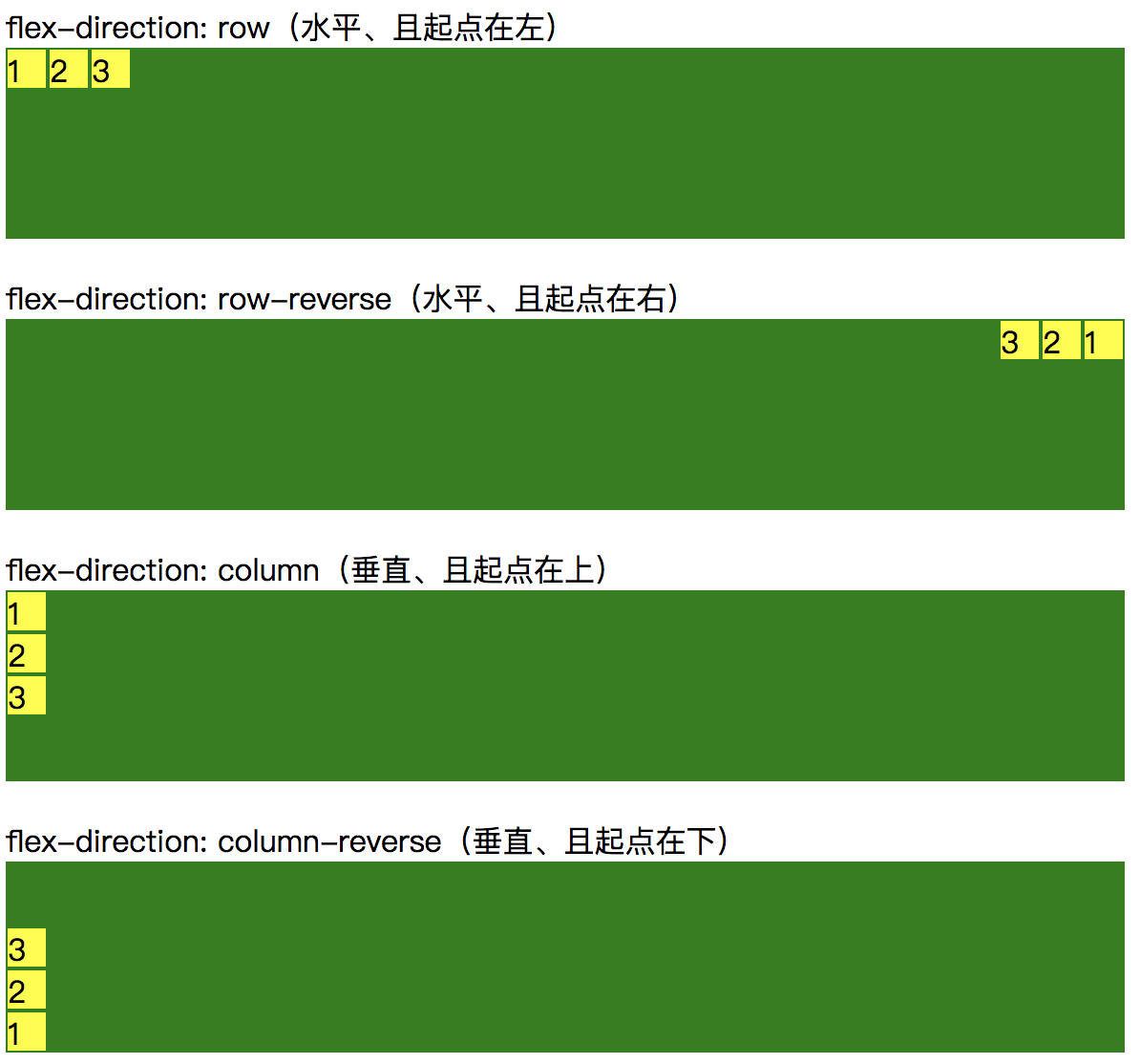
# flex-direction
取值:row(默认) | row-reverse | column | column-reverse

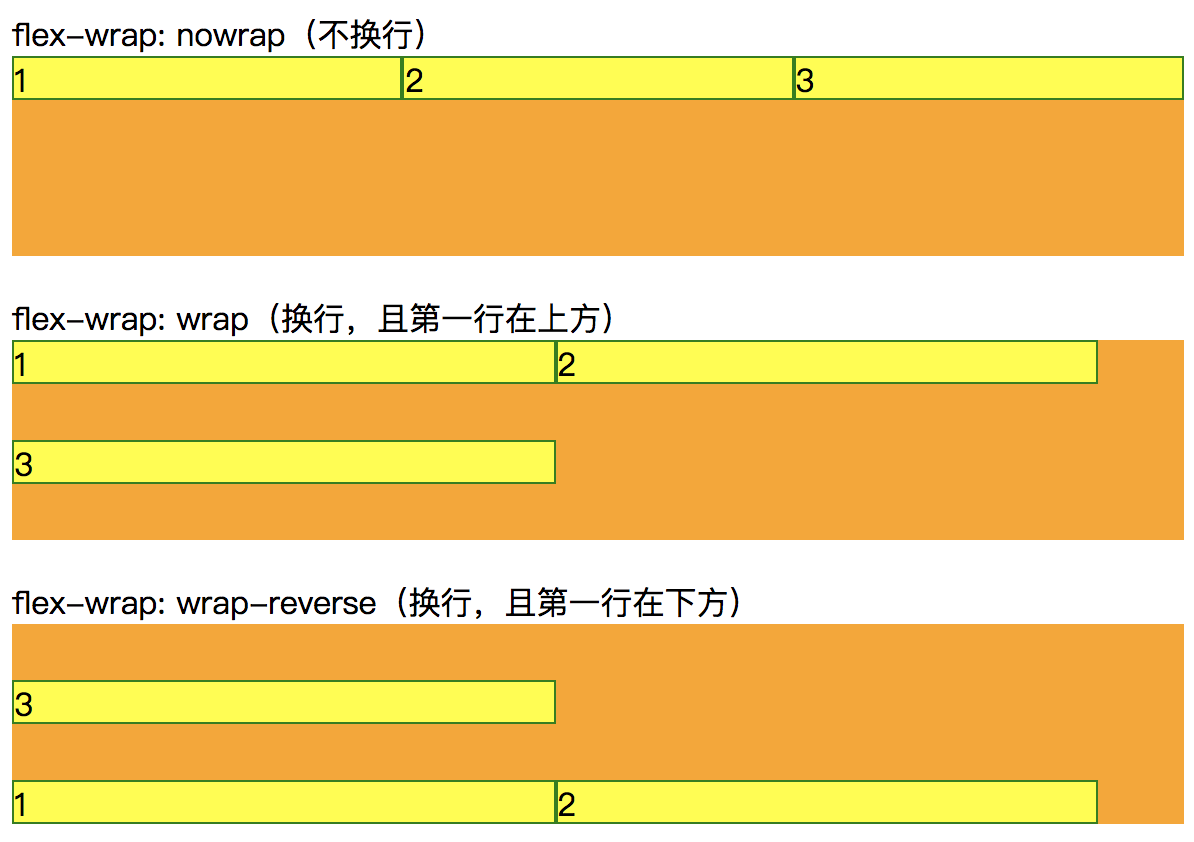
# flex-wrap
取值:nowrap(默认) | wrap | wrap-reverse

# flex-flow
取值:flex-direction || flex-wrap
# 子项目的属性(6)
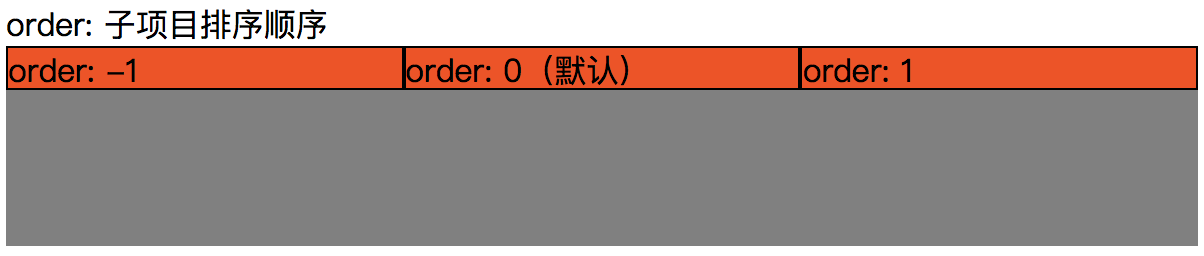
# order
各个子项目的排列顺序(默认为0)
- 数值越小,越靠前

# flex-grow
瓜分父容器剩余空间的比例
- 数值越大,放大得越厉害
注意:
- 若存在子项目设置了宽度,剩余空间要 减掉这部分宽度 才算“剩余空间”,即:最终宽度 = 本身宽度 + 最终剩余空间 * flex-grow中的所占比例
- 若子项目没有设置宽度,剩余空间被子项目瓜分,即:最终宽度 = 最终剩余空间 * flex-grow中的所占比例
# flex-shrink
代表在超出部分中的缩小比例(默认为1)
- 数值越大,缩小得越厉害
- 若存在子项目设置了宽度,则看占超出空间的多少,即`最终宽度 = 本身宽度 - 超出空间 * shrink中的所占比例
# flex-basis
取值:auto(默认) | 固定px
- 长度px固定,相当于 直接设定宽度一样,会覆盖width
# flex
顺序:flex-grow、flex-shrink、flex-basis
- 常见缩写规则:
/* 第1组 */
.item {
flex: 1
}
/* 等价于 */
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
/* 第2组 */
.item {
flex: auto;
}
/* 等价于 */
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
/* 第3组 */
.item {
flex: 10%; /* 或固定值px */
}
/* 等价于 */
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 10%; /* 或固定值px */
}
/* 第4组 */
.item {
flex: 2 3;
}
/* 等价于 */
.item {
flex-grow: 2;
flex-shrink: 3;
flex-basis: 0%;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
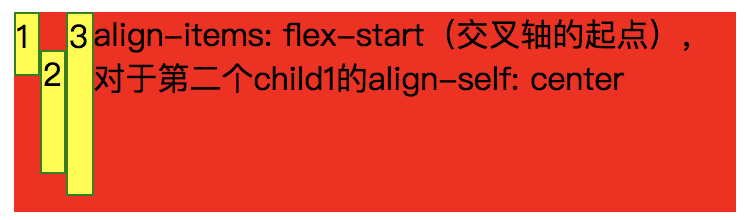
# align-self
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch