# 觅见日记(小程序)
项目时间:2018-07 ~ 2018-09

# 职责
- 微信登录/授权部分
- 调研并引入fly.js
- 前端资源模块化
- UI设计
# 亮点
- 请求响应统一拦截配置
- 根据不同的code对响应进行不同的逻辑处理
- LS以及Vuex巧妙搭配
- LS作为存储方、Vuex作为提供方
# 难点
# 登录态、userInfo的获取与存储
主要问题:在不影响用户使用的前提下,减少HTTP请求,减少重新授权操作。
- 需判断微信服务端中的 session_key是否过期
- 登录态、userInfo在前端的存储,减少HTTP请求
- 为已授权的用户的userInfo存储到后端,减少重新授权操作
解决方案:
- 采用了
LS(存储方)+Vuex(提供方)搭配方式。- 小程序加载,检查
LS里的登录态:- 若有,将
登录态加到请求头;将userInfo存到vuex。(LS在,则证明userInfo也在) - 若没有,发起
wx.login(),利用code和服务端换取新的登录态。随后将登录态存到LS,并配进请求头;通过与后端拉取userInfo,存到LS、Vuex
- 若有,将
- 用户授权时,微信会返回最新
userInfo,再更新userInfo到后端 - 总结:LS存放登录态、userInfo;Vuex存放
userInfo;请求头携带登录态
- 小程序加载,检查
TIP
小程序登录过程:
微信
- 小程序端调用
wx.login()获取code - 带着
code,传递给开发者后端 - 开发者后端带着
code + appid + appsecret跟微信后端换取session_key + openid - 开发者后端将
自定义登录态与session_key + openid关联,并响应给小程序登录态- 并将session_key和openid存到redis里,过期后会重新请求
- 小程序把
登录态写入Storage,等到下次有需要登录权限时,从Storage获取 - 开发者后端通过
自定义登录态去查询session_key + openid,返回业务数据
- 小程序端调用
支付宝
- 小程序端调用
getAuthCode,向支付宝App获取auth_code - 小程序端携带
auth_code给开发者后端,发起登录验证请求 - 开发者后端通过
auth_code与支付宝授权平台获取token和uid - 开发者将
token和uid种到session里,并响应给小程序端验证成功 - 在session有效期内,不需重复授权
- 小程序端调用
# 登录态的统一拦截判断
主要问题:请求 具有登录权限的接口 时,根据返回的登录态进行统一响应拦截处理
解决方案:
- 在
请求拦截器中统一加入与后端约定好的登录态自定义属性 - 在
响应拦截器进行判断:- 判断后端返回的
data.code:- 3 - 判断为首次登录,需将响应返回的
登录态记录到LS; - 2 -
登录态失效、发起wx.login(),完成自动登录后重新再次发起这个请求;(设定session无效、重新尝试的最大次数) - 1 - 服务端异常,统一出现报错提示
- 0 - 请求正常,返回响应结果
- 3 - 判断为首次登录,需将响应返回的
- 判断后端返回的
# 资源模块化
主要问题:体现 “重components,轻pages” 的特点;资源模块化;可维护性
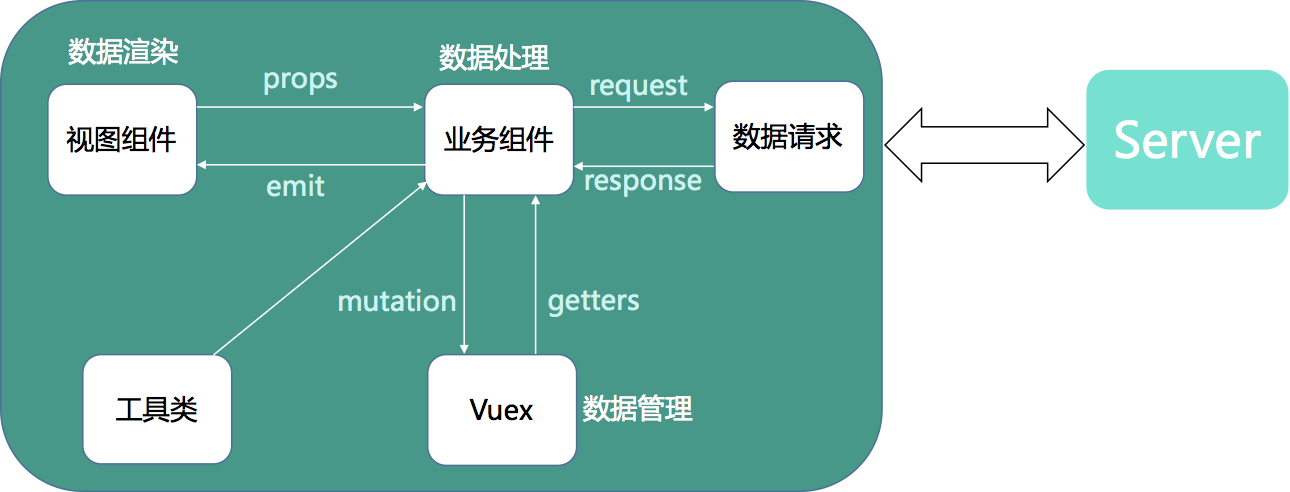
解决方案:按照模块的功能,将资源划分为5块:视图组件、业务组件、数据管理、工具类、数据请求
- 视图组件:负责数据呈现、向业务组件传递属性、处理从业务组件发射的事件
- 业务组件:负责数据处理:请求发起/响应处理、Store里数据的获取/变更、工具类的调用
- 数据请求:负责接口请求、响应的统一拦截配置、接口文件管理
- 数据管理:全局Store的管理:按模块去管理vuex实例配置,引入命名空间
- 工具类:提供处理数据的公用方法。