# 基本知识
Vue.js的源码目录设计、源码构建、两个版本的Vue.js
更新时间: 2019-03-26
我是导航条:
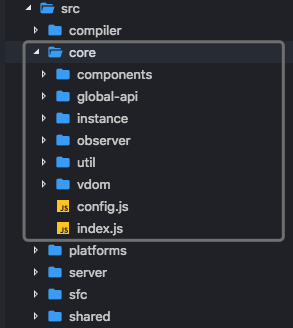
# 源码的目录结构
Vue.js的源码都在src目录下,
# compiler(编译)
主要功能:把模板解析成AST语法树、AST语法树优化、代码生成等。
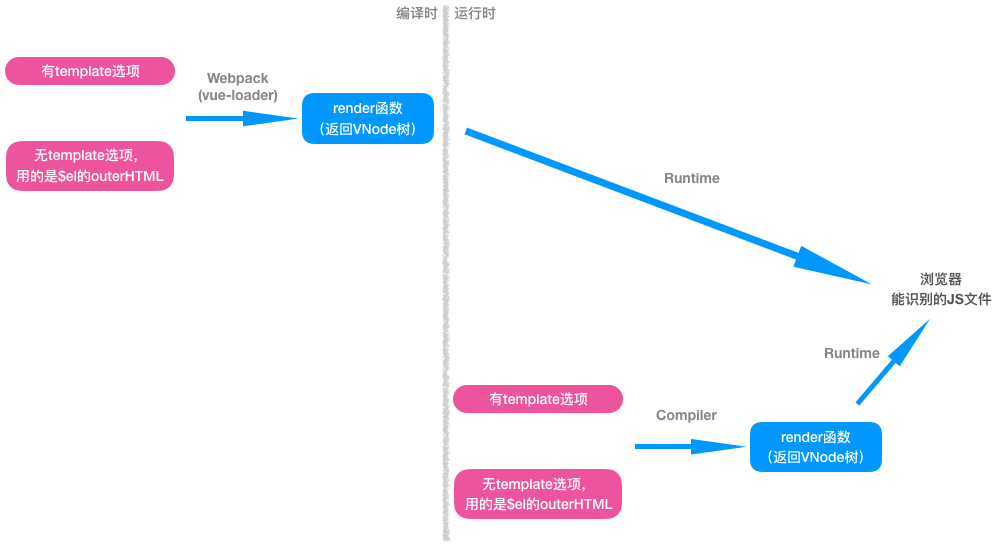
编译的工作可以在 两个时间点 做:
在构建时做(借助webpack、vue-loader等)在运行时做(使用Runtime + Compiler版的Vue.js)
# core(核心)
是Vue.js的灵魂。
主要功能:内置组件(components)、全局API封装(global-api)、Vue实例化(instance)、观察者(observer)、虚拟DOM(vdom)、工具函数(util)等。

# platforms(跨平台)
Vue.js支持跨平台:web、native(需搭配weex)
platform是Vue.js的入口,包含两个主要入口:web、weex,它们分别表示:打包成运行在 web 上或 weex 上的Vue.js。
# server(服务端渲染)
server存放着有关所有 服务端渲染 相关的逻辑。
服务端渲染的主要工作是:把组件渲染为服务器端的HTML字符串,将它们直接发送到浏览器。
# sfc(解析.vue文件)
sfc下的代码逻辑会把.vue文件解析成一个JavaScript对象
# shared(共享的方法)
Vue.js里定义的一些能被 浏览器端的Vue.js 和 服务端的Vue.js 所共享的工具方法。
# 源码的构建过程
Vue.js源码是基于Rollup构建的,它的构建配置都在scripts目录下。
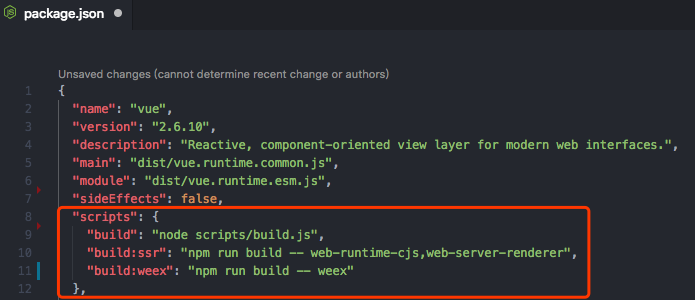
# 构建脚本
由下图可知,Vue.js源码的构建脚本是运行npm run build(实际上会执行node scripts/build.js)。后面两条是在第一条的基础上,添加了一些环境参数。

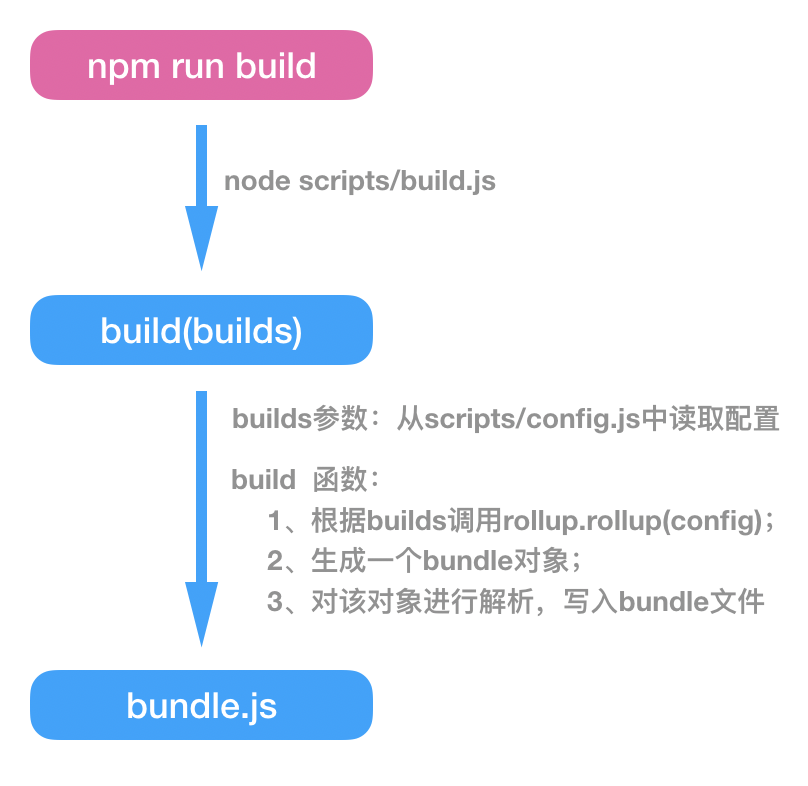
# 构建过程
大致构建过程如下:

# 两种版本的Vue.js
利用vue-cli初始化Vue.js项目时,会询问用Runtime Only(运行时)版本还是Runtime + Compiler(运行时 + 编译器)版本:
Runtime Only(推荐)只包含运行时的Vue.js代码
需要额外安装
vue-loader把.vue编译成JavaScript编译出来的vue.js体积小很多
Runtime + Compiler- Vue在
运行时,会动态把模板编译成render函数(耗性能)
- Vue在

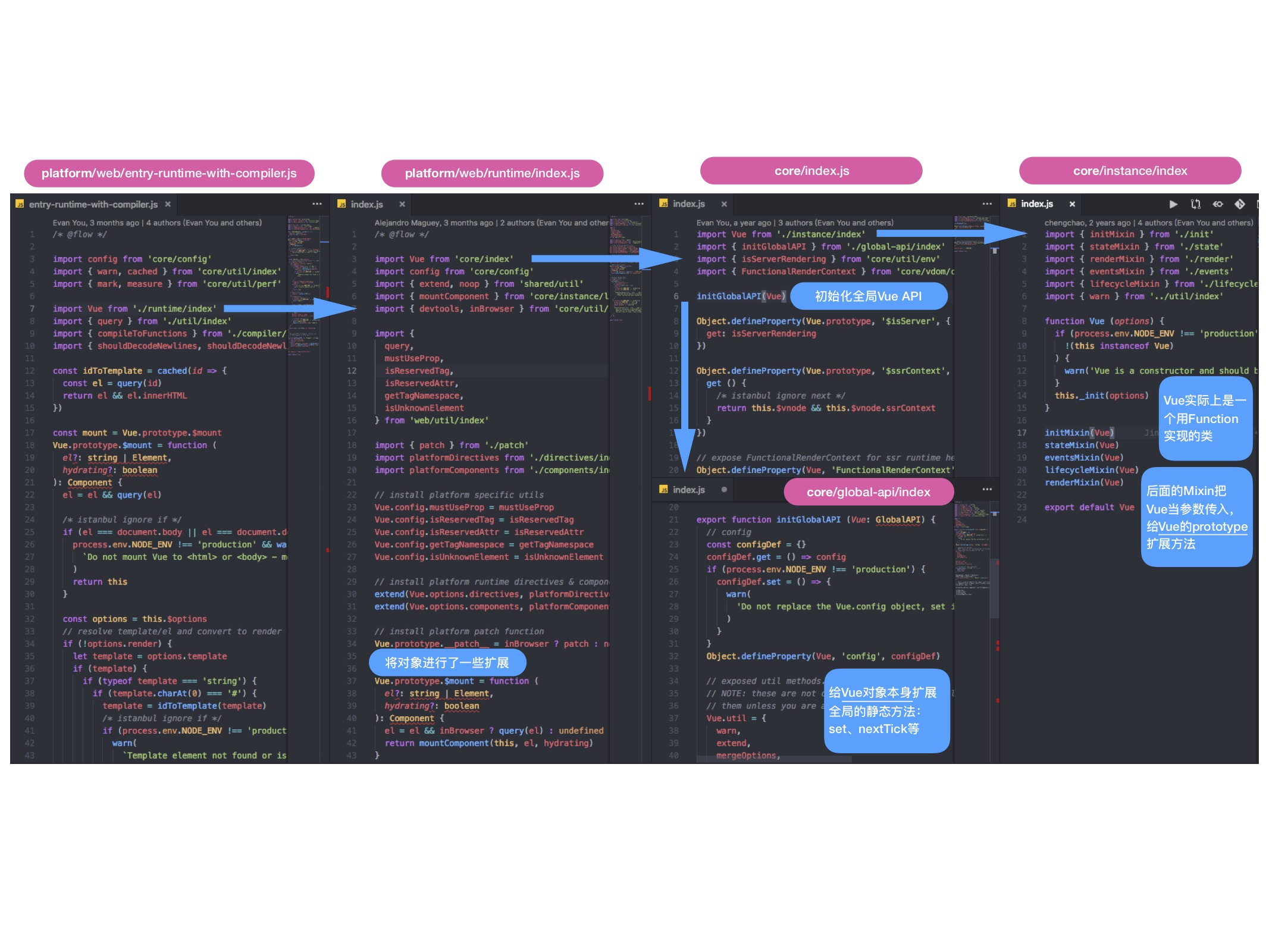
# Vue的构建思路总结
在web应用下,Runtime + Compiler版本构建出来的Vue.js的入口是在:
src/platforms/web/entry-runtime-with-compiler.js。
- 也就是说,当执行
import Vue from 'vue',就是从 这个入口 执行代码来初始化Vue的。